Lo sviluppatore web e l’addetto all’ufficio marketing sono soliti inseguirsi e scontrarsi per gestire le campagne pubblicitarie, il remarketing e la cattura di eventi per Analytics. La nascita di Tag Manager di Google (e altri tag management system) ha portato finalmente pace tra questi due mondi, rendendo più autonomo e semplice il lavoro di chi deve gestire le campagne pubblicitarie.
Ammettiamo di avere un blog WordPress dove si vuole aggiungere un banner AdSense di tipo skyscraper nella sidebar senza dover modificare il template o aggiungere l’intero corpo della chiamata per il banner in un tag testo.
Perché farlo? Tra i maggiori vantaggi dell’utilizzo di un tag manager abbiamo la possibilità di non dover dare un account da amministratore a chi gestisce le campagne e la possibilità di differenziare i banner da visualizzare in base all’url, articolo visualizzato e altri parametri cari al reparto marketing.
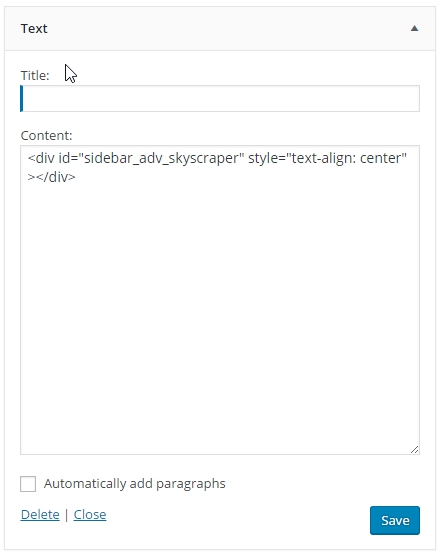
Se il template non dispone di aree disposte per contenere il banner, possiamo sempre creare un widget di testo con il codice html necessario per definire il div di destinazione.

Ovviamente il blog WordPress deve contenere nel tema il necessario per attivare il Tag Manager di Google o in alternativa utilizzare uno dei tanti plugin dedicati.
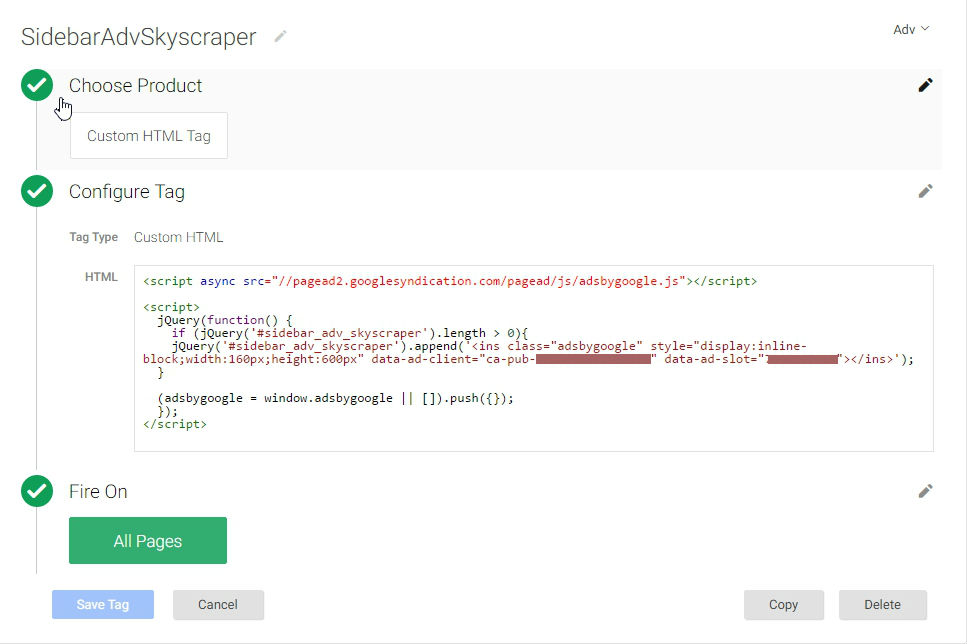
AdSense non è tra i tag preconfigurati attualmente, ma possiamo utilizzare un “Custom HTML Tag” per iniettare il codice del banner via javascript utilizzando la versione ridotta di jquery integrata nel tag manager. Accediamo nel pannello e creiamo un nuovo tag:
Se fate fatica a leggere il testo dall’immagine (o volete copiarlo e incollarlo) il codice html inserito nel tag è il seguente:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script> jQuery(function() {
if (jQuery('#sidebar_adv_skyscraper').length > 0) {
jQuery('#sidebar_adv_skyscraper')
.append('<ins class="adsbygoogle" style="display:inline-block;width:160px;height:600px" data-ad-client="ca-pub-xxxxxx" data-ad-slot="xxxxxx"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
}); </script>
In questo esempio è stato utilizzato il div contenitore “sidebar_adv_skyscraper”, ma potete benissimo aggiungere il banner utilizzando le funzioni insertAfter e insertBefore o altra tecnica, il limite è la vostra fantasia.

Qualcuno ha lasciato un commento! Urrà!
Buongiorno,
non ho ben capito come fai ad inserire il codice cliente per far analizzare il codice a google. Io ho provato con un codice personalizzato di html su GTM, ma google non lo legge. Grazie in anticipo per il tuo tempo.
Ciao!
sono cambiate molte cose da quando ho scritto quell’articolo. Infatti va profondamente rivisto purtroppo.