The web developer and the digital marketing manager are used to clash about how to implement new adv campaigns, remarketing and analytics events. The Google Tag Manager (or an alternative tag management system) has brought peace between these two worlds.
Suppose we have a simple WordPress blog where we want to add an AdSense skyscraper adv in the sidebar without having to modify the theme or add the whole adv code into a text widget.
What are the main advantages of using the Tag Server? The digital marketing manager doesn’t need any wordpress account to do his work and he can choose which advs he want to display on each page, article, category, etc…
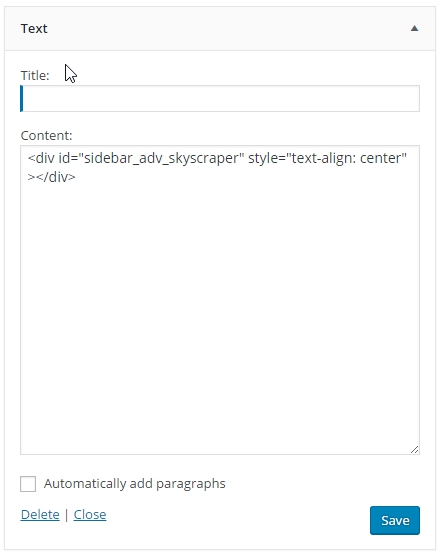
If your theme haven’t any container for your adv, you can add a text widget with the target div where we will put our banners.
Tag Manager must be installed in your website, you can add the code provided by Google in your theme or you can use one of the related plugins.
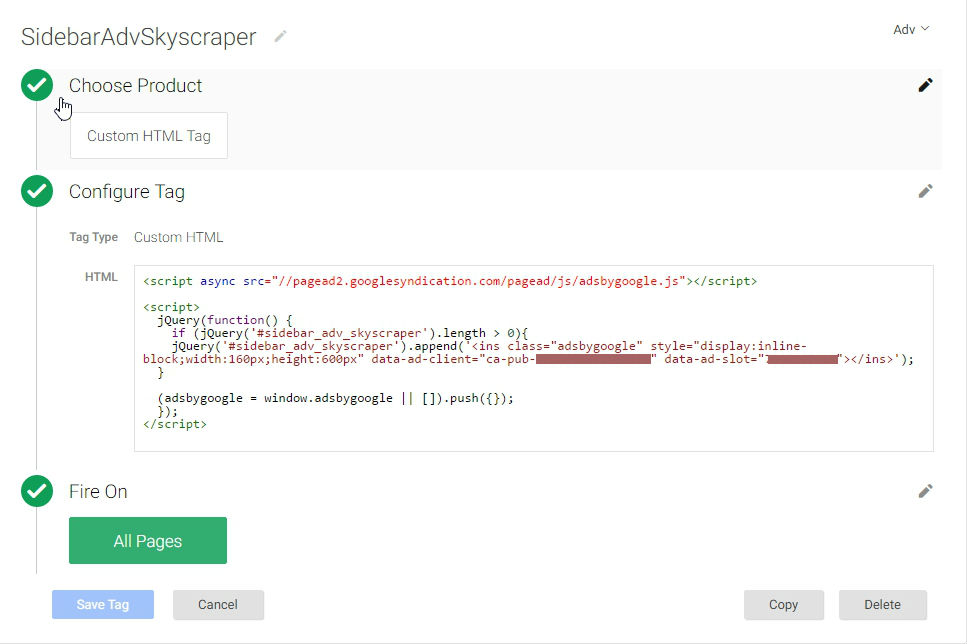
At the moment Tag Manger doesn’t support AdSense natively, but we can add a “Custom HTML Tag” where we will inject the adv code with jquery (you don’t need to install jquery in your site, tag manager integrate a limited version of the library).
If you want cut and paste the code, just read below:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script> jQuery(function() {
if (jQuery('#sidebar_adv_skyscraper').length > 0) {
jQuery('#sidebar_adv_skyscraper')
.append('<ins class="adsbygoogle" style="display:inline-block;width:160px;height:600px" data-ad-client="ca-pub-xxxxxx" data-ad-slot="xxxxxx"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
}); </script>
In this example we used the container “sidebar_adv_skyscraper”, but you can place your advs where you want.